Em HTML, uma âncora, representada pela tag <a>, é essencialmente um link. No entanto, ela oferece uma funcionalidade especial: permitir que o usuário navegue para diferentes partes da mesma página. Neste post vou mostrar como criar âncoras HTML (ou Page Jumps em inglês) no WordPress. Continue a leitura e aprenda de uma forma bem simples. Vamos lá !!!

Âncora HTML Como funcionam?
As âncoras no html são links que permitem que o usuário navegue para diferentes partes da mesma página em um website. Isso é particularmente útil em páginas longas, como artigos, onde você deseja criar um índice ou permitir que os usuários saltem diretamente para seções específicas.
Criando um ponto de ancoragem
Você adiciona um atributo id a um elemento HTML (como um título, uma imagem ou uma div) para marcar o ponto exato para onde o usuário será direcionado. Exemplo: <h2 id="secao1">Seção 1</h2>
Criando o link
Você utiliza a tag <a> com o atributo href para criar um link que aponta para o ponto de ancoragem. Exemplo: <a href="#secao1">Ir para a Seção 1</a>
Criando Âncora no WordPress
Para criar os links âncoras no WordPress é bem simples.
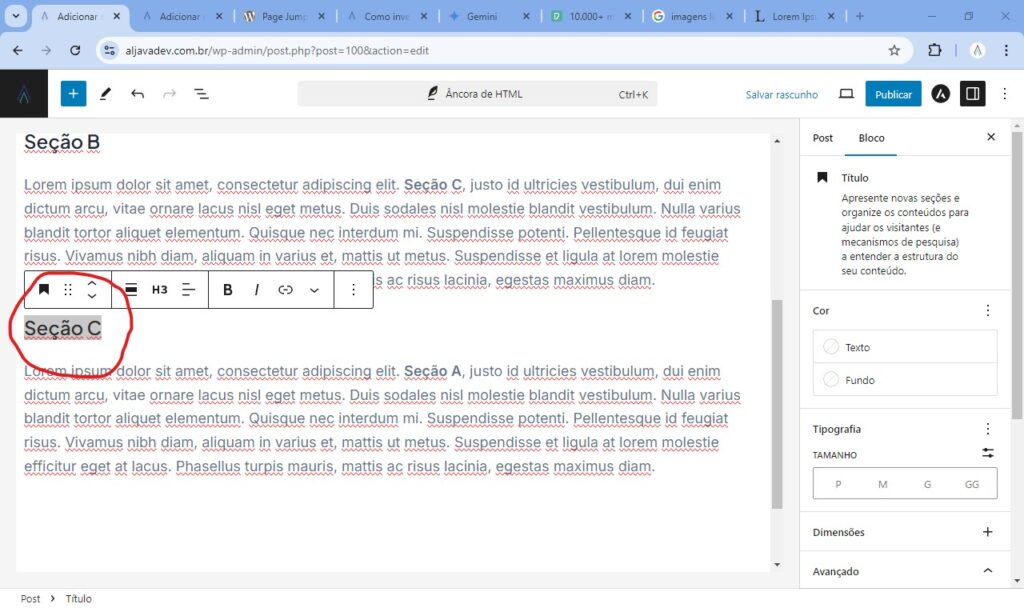
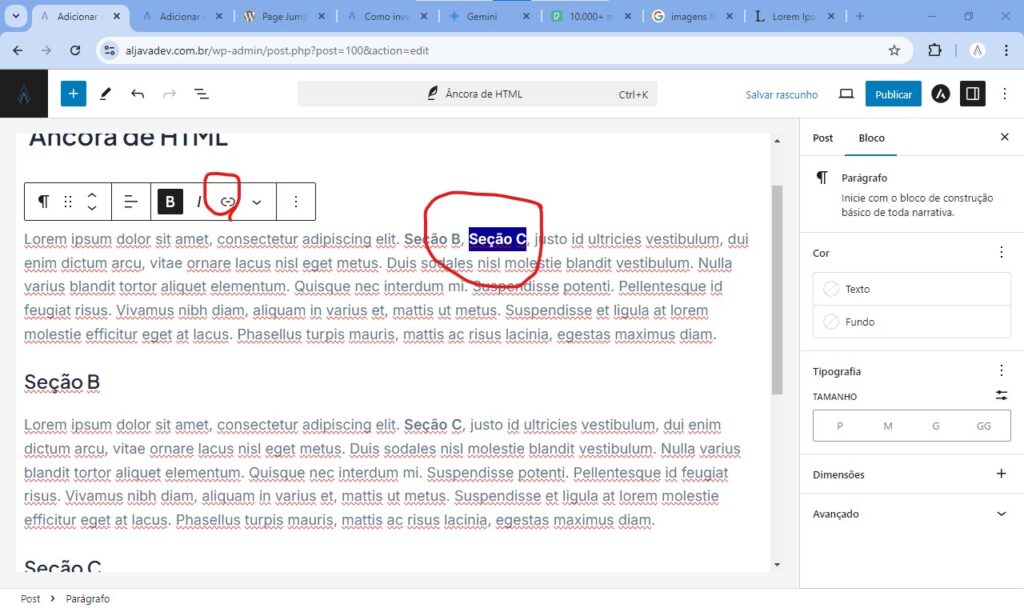
1 Selecione o Título da Seção para criar a âncora. No meu exemplo eu selecionei o título “Seção C” conforme a imagem abaixo:

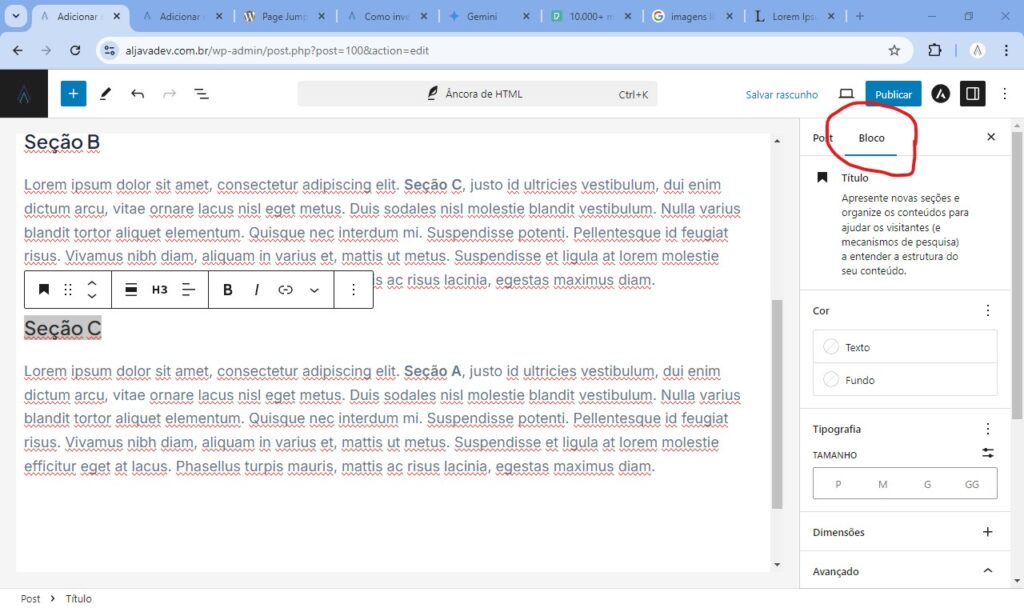
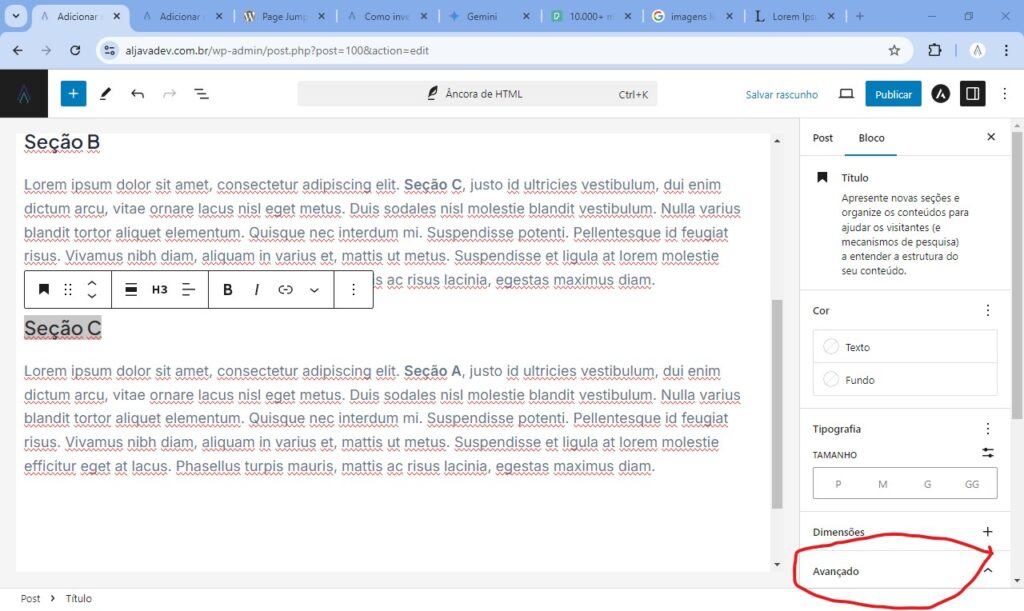
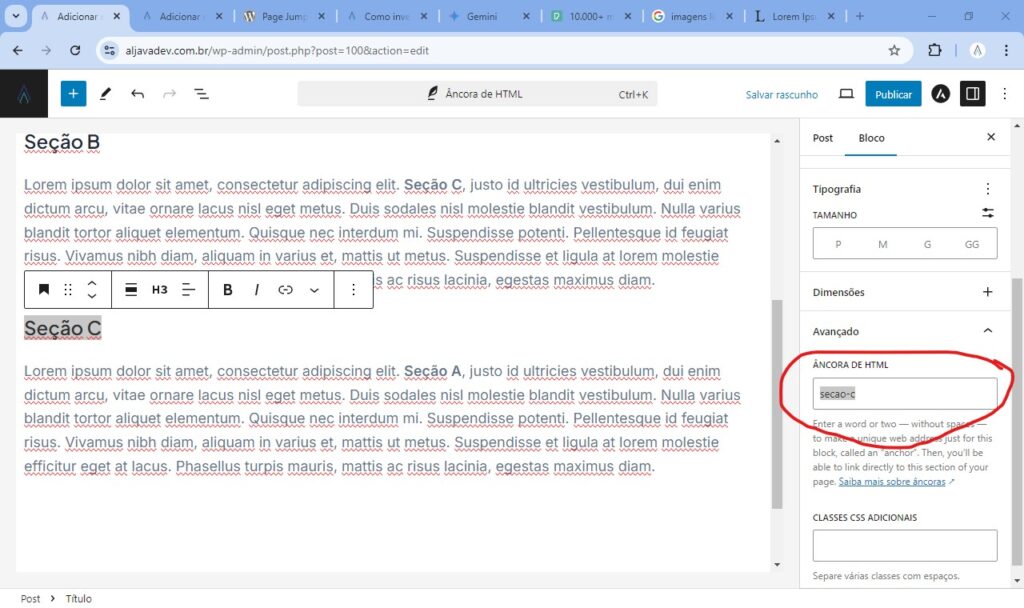
2 Na aba Bloco, vai até Avançado e dê uma identificação para sua âncora.
Obs. Não use símbolos ou caracter especial e não use espaço.



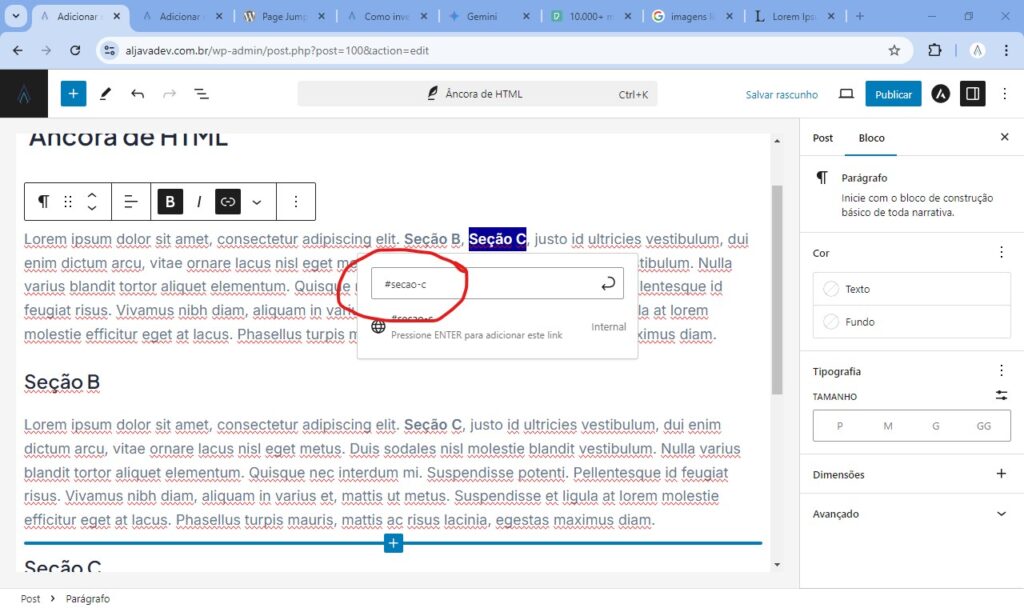
3 Dentro do texto que você quer usar como link para a seção que você criou a âncora, selecione o texto, clique no link na caixa de opções que aparece. Em seguida, escreva: #sua-ancora, dê um Enter e pronto, seu link âncora está feito. No meu exemplo coloquei: #secao-c.
No HTML o # (hashtag) é usando para declarar um ID na página.


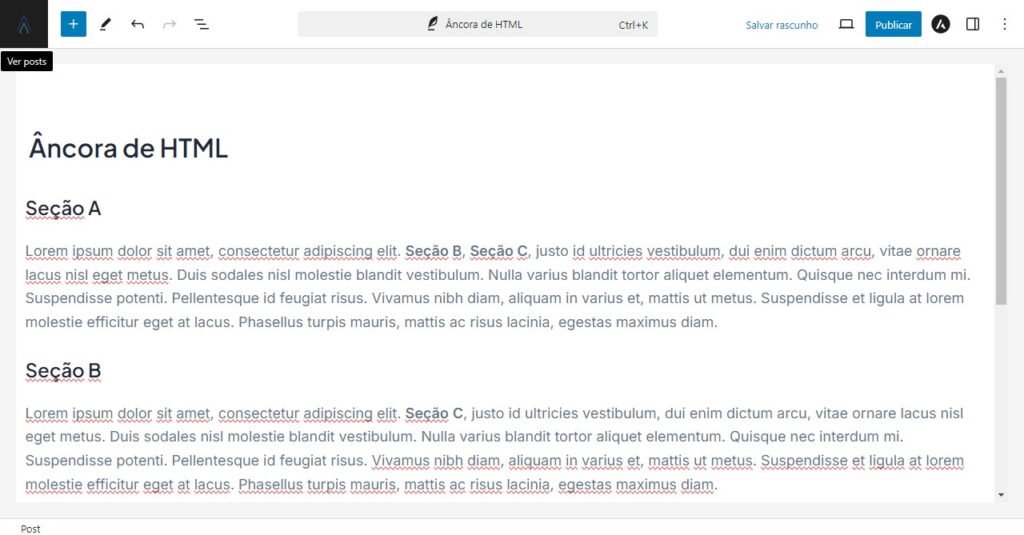
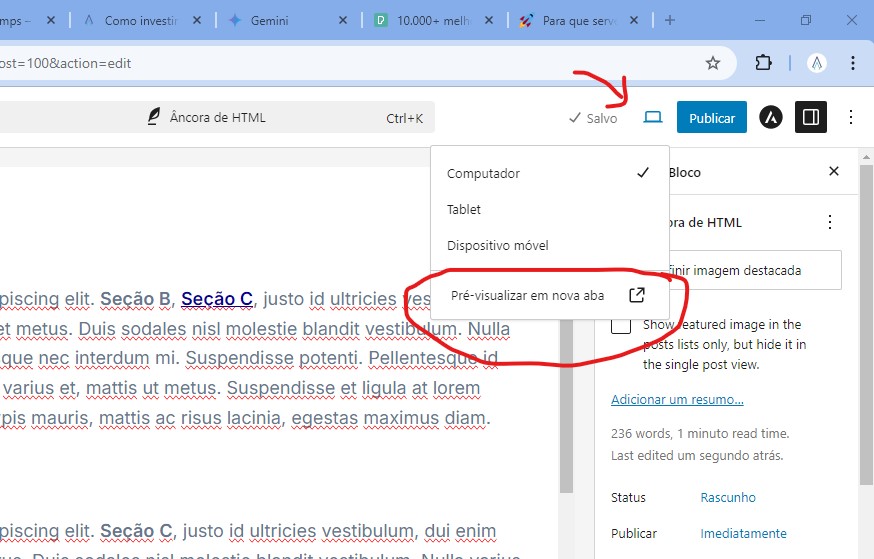
Para ver o resultado é só abrir a página de visualização do WordPress conforme a imagem abaixo:

Com esses passos simples você consegue deixar seu site WordPress mais interativo para o seus usuários. Espero ter te ajudado com este pequeno tutorial. Até mais !!!


Muito bom!